Storybooks
UI Labs te permite crear Storybooks para agrupar tus historias. Son una excelente manera de organizar tus historias y hacer que sea más fácil encontrarlas.
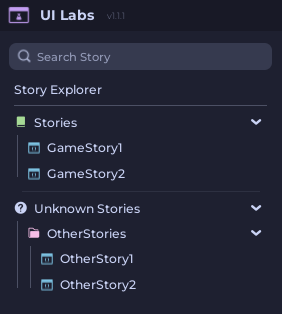
Por defecto, las historias estarán dentro de Unknown Stories (Historias Desconocidas) si no han sido asignadas a un storybook. Aunque puedes usarlas de esa manera, se recomienda eventualmente agruparlas en storybooks.
Compatibilidad con Flipbook
Para agregar soporte a los Storybooks de Flipbook y facilitar la migración, UI Labs utiliza un formato bastante similar al de flipbook.
Esto tiene algunas diferencias clave:
- No se puede proporcionar una biblioteca de interfaz a un storybook, en cambio, solo en cada historia. Esta limitación podría solucionarse en el futuro.
- Se agrega la clave
groupRoots.
Cómo Crear un Storybook
De manera similar a las historias, los storybooks son ModuleScript que terminan con .storybook en su nombre. UI Labs filtrará la estructura de tu juego para encontrar estos módulos.
Un módulo de storybook debe regresar una tabla con la siguiente estructura:
| Clave | Tipo | Descripción |
|---|---|---|
| name Opcional | string | Nombre del storybook. Si no se proporciona, se utilizará el nombre del módulo |
| storyRoots Obligatorio | Instance[] | Matriz de Instancias donde UI Labs buscará historias. Cualquier subcarpeta creará una subcarpeta en UI Labs también |
| groupRoots Opcional | boolean | Si es verdadero, UI Labs creará subcarpetas para cada entrada en storyRoots |
| roact Ignorado | Roact | No puedes proporcionar tu biblioteca de UI aquí, se incluye aquí solo por compatibilidad con Flipbook |
| react Ignorado | React | No puedes proporcionar tu biblioteca de UI aquí, se incluye aquí solo por compatibilidad con Flipbook |
| reactRoblox Ignorado | ReactRoblox | No puedes proporcionar tu biblioteca de UI aquí, se incluye aquí solo por compatibilidad con Flipbook |
Encontrar Historias
Supongamos que tenemos la siguiente estructura:
Estructura de Archivos
Ahora, crearemos un Storybook para la estructura anterior:
local storybook = {
name = "Stories",
storyRoots = {
game.ServerScriptService.GameStories,
game.ReplicatedStorage.OtherStories,
},
}
return storybookconst storybook: Storybook = {
name: "Stories",
storyRoots: [game.ServerScriptService.GameStories, game.ReplicatedStorage.OtherStories],
};
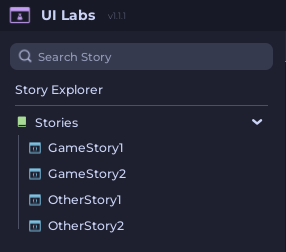
export = storybook;Finalmente, podemos observar que nuestras historias están organizadas en el explorador de UI Labs:

Agrupar Historias por Origen
Si deseas agrupar cada entrada de storyRoots en una carpeta separada dentro del storybook, puedes establecer la clave groupRoots en true. Esto te permitirá organizar diferentes historias dentro de un único storybook, manteniendo una estructura más clara y organizada.
local storybook = {
name = "Stories",
storyRoots = {
game.ServerScriptService.GameStories,
game.ReplicatedStorage.OtherStories,
},
groupRoots = true,
}const storybook: Storybook = {
name: "Stories",
storyRoots: [game.ServerScriptService.GameStories, game.ReplicatedStorage.OtherStories],
groupRoots: true,
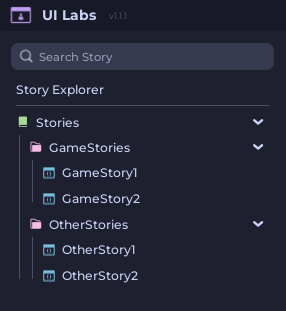
};Ahora podemos ver que cada entrada de storyRoots está agrupada en una carpeta separada:

Establecer groupRoots en true también agregará las historias que se añadan directamente en la matriz storyRoots.
Esto te permite proporcionar las historias directamente en la matriz.
local storybook = {
name = "Stories",
storyRoots = game.ServerScriptService.GameStories:GetChildren(),
groupRoots = true
}const storybook: Storybook = {
name: "Stories",
storyRoots: game.ServerScriptService.GameStories.GetChildren(),
groupRoots: true,
};