Visualizing Stories
At this point, you should know how to create a story. Now let's see how you can visualize it.
UI Labs will search for .story modules in your game tree. These will appear as Unknown in the UI Labs explorer if you haven't created a Storybook for them.

We'll talk about storybooks later, for now, open the story you created.

Story Used
For this guide, we're gonna use the following story:
local function story(target)
local element = Instance.new("TextLabel")
element.Text = "Hello UI Labs"
element.Size = UDim2.fromOffset(250, 80)
element.TextSize = 20
element.Parent = target
return function()
element:Destroy()
end
end
return storyfunction story(target: Frame) {
const element = new Instance("TextLabel");
element.Text = "Hello UI Labs";
element.Size = UDim2.fromOffset(250, 80);
element.TextSize = 20;
element.Parent = target;
return () => {
element.Destroy();
}
}
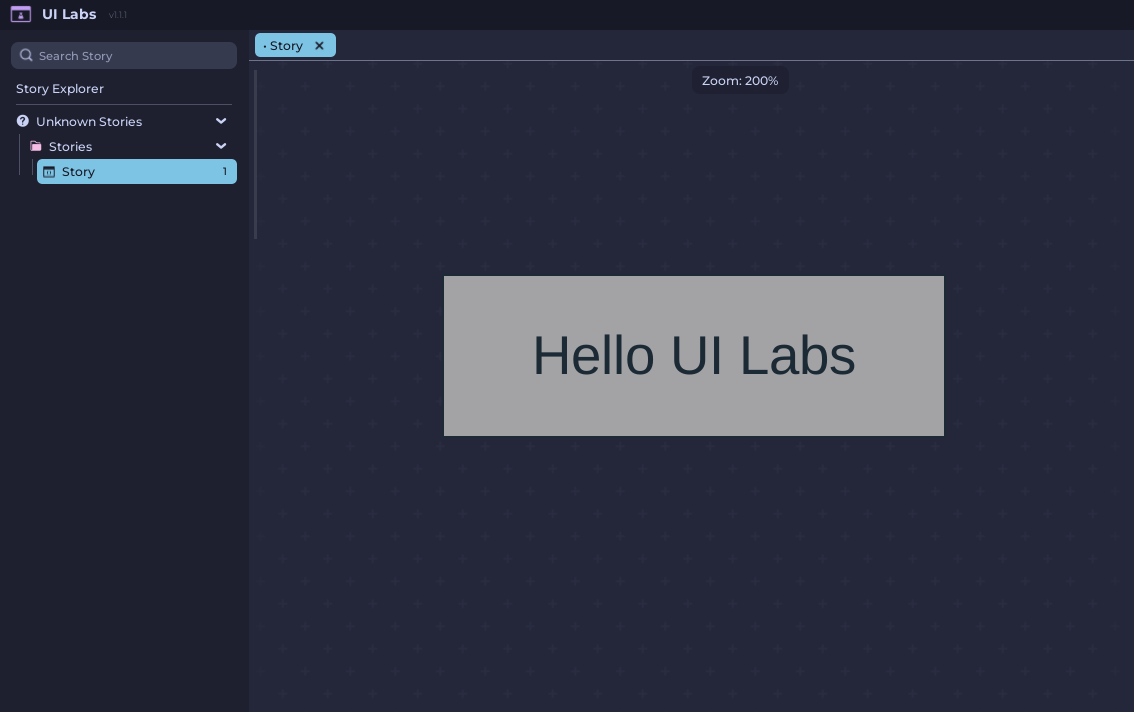
export = story;We have our story here!, but it's not centered, and the text is too small. Let's fix that.
Moving your view
You can move your canvas around by either:
- Holding Middle Click and dragging.
- Holding Ctrl / Command and dragging with Left Click

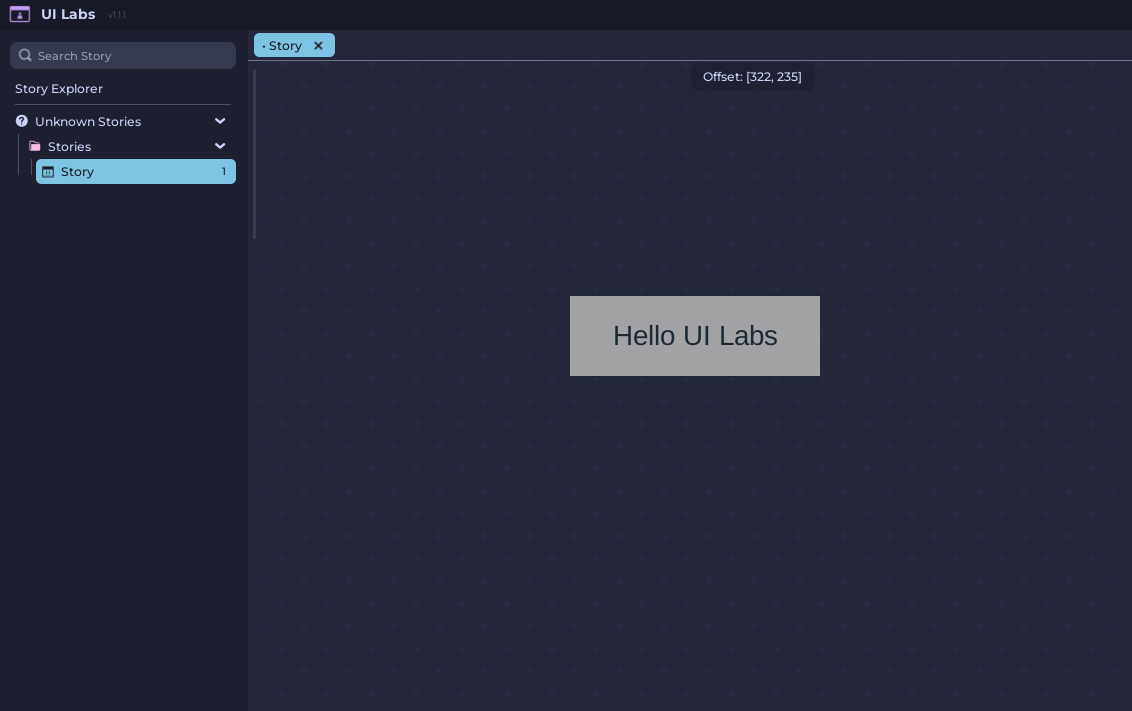
Great!, but now the text is too small so, what can we do about it?.

Zooming In / Out
- Using the magnifying glasses at the side toolbar
- Holding Shift and scrolling Up/Down

Nice!, now we can see our story more clearly.
Scaling Interfaces
UI Labs uses UIScale for zooming.
Depending on your setup or Roblox limitations, zooming might give unexpected results.
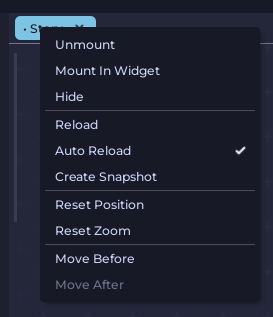
Resetting the View
You can reset the Position and Zoom by Right Click your story preview and selecting or


Using the Game Viewport Q
Once clicked, UI Labs will move your UI to the game viewport. Click it again to bring it back.
No position or zoom will be applied here.